Introduction
Firecamp + WebSocket = Fire-WebSocket
Firecamp + WebSocket = Fire-WebSocket
The WebSocket API is an advanced technology that makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.
Fire-WebSocket is a WebSocket integration in Firecamp, It grants you to test and debug the real-time WS events and reuse it from the history in the future.
To open Fire-WebSocket client tab, click on WebSocket icon shown in below image

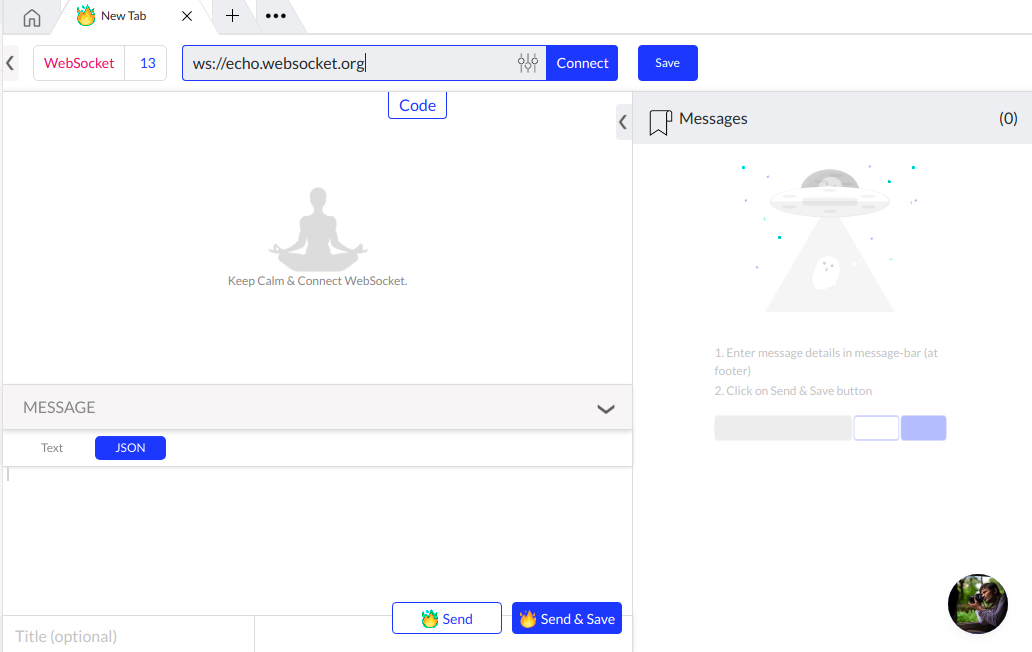
Now you can explore and play with your WebSocket end-point with this new Tab.

WebSocket testing will be very easy by following these 2 simple steps
Click here to know, how to configure and connect websocket and Send messages
To get more information about WebSocket see, WebSocket docs