Introduction
Firecamp + GraphQL = Fire-GraphQL
Firecamp + GraphQL = Fire-GraphQL
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data.
Fire-GraphQL is a GraphQL integration in Firecamp, It grants you to test and debug the GraphQL APIs and reuse it from the history in the future.
To open Fire-GraphQL client tab, click on GraphQL icon from GraphQL shown in below image

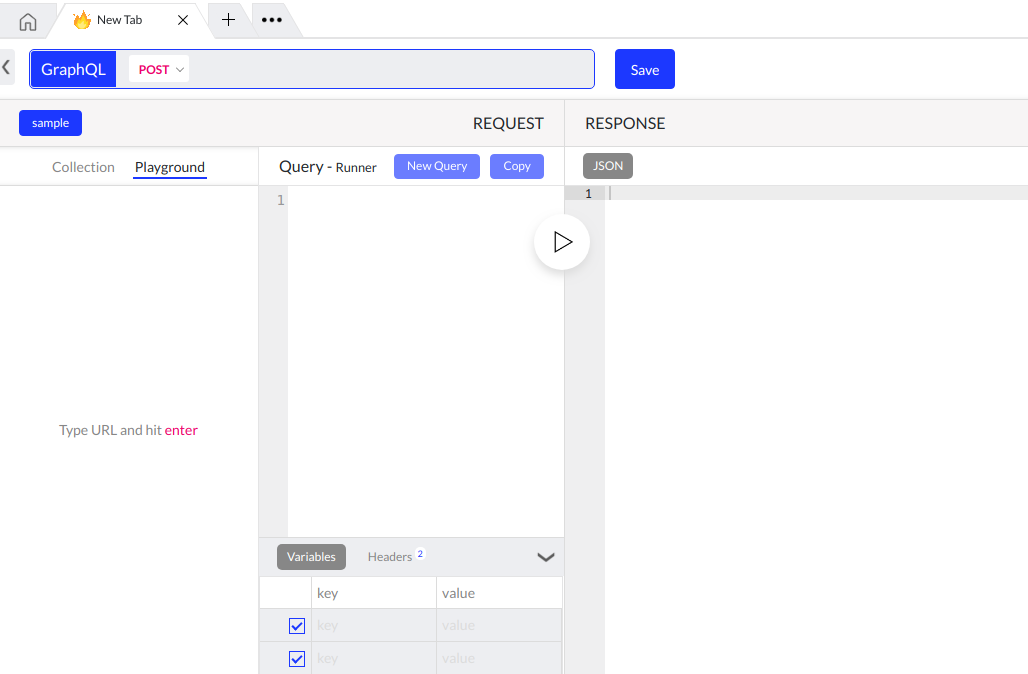
Now you can explore and play with your GraphQL queries with this new Tab.

GraphQL testing will be very easy by following these 2 simple steps
Click here to know, how to configure endpoint and run queries.
To get more information about GraphQL see, docs