What is control panel?
How do you feel if Fire-GraphQL makes your task easier? And what if your queries are easy to build, manage and improve? Breath easy, Fire-GraphQL helps you to do all the above actions. Additionally, it fetches query explorer from introspection schema from your end-point configuration.
The control panel is having two segments to organize your query payloads.
One is Query Explorer (playground) and another one is Collection.

How to get query explorer?
Having trouble to have proper query schema? Here you can set your query explorer in just a single click. you can do it in two ways!
Configure GraphQL and
hit Enterfrom the URL bar.Configure GraphQL and click on
schema.

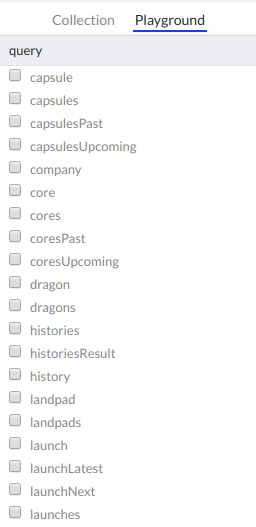
and yeah, your query explorer is here! Now, you can build your query easily.
Handling queries
Handling GraphQL queries is no more difficult! Here is a Collection panel that will help you to manage all your queries in a single click.
Query actions are as listed below,
- Add query
- Update query
- Delete query
- Set query in query runner
- Run query
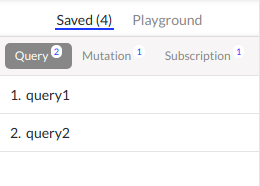
Click on Collection to have your saved queries.

Cheers! here is your saved queries. Take a look, your queries are in an organized manner. You will have queries in a group by query type like, query, mutation and subscription.
Query actions
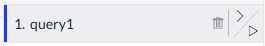
This is how the Query card looks like, 
1. Set query in query runner:
To set query in Query-runner, click on the > button placed at the top right corner of the Query card, and your query is set to manipulate!
2. Run query:
To run a query, click on the play button placed at the bottom right corner of the Query card.
Also, you can set a query to query runner and click on the play button. (image: play button)
3. Delete query:
To delete the query, click on the delete icon and your query is removed!
To add and update query, read how to add query and how to update query.