What is Query Panel?
Fire-GraphQL Query Panel is a query builder! The panel includes various functionalities that will help you to built and manage your queries.
Additionally, you can pass more configuration like Headers and Variables from here!

What is the application of Query Panel?
Query panel is all you needed!
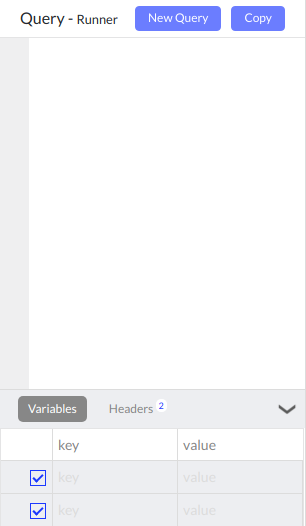
Here is the Query Builder, where you can build your own queries and perform several actions.
- Add query payload to collection
- Update query payload
- Copy query payload
- Add new query
Add query payload to collection
What if you want the previous query records that you have built before? Vanished? no, not yet! Fire-GraphQL lets you save your queries.
Saving query payload is so easy. Add your payload and if you want to save it, you can do it within several clicks.

To save a query, follow these steps:
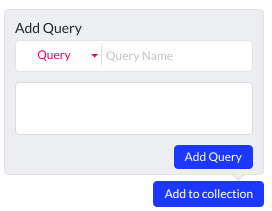
a. Click on a Add to collection button, you will have a form
b. Select query type
c. Enter a query name
d. Add description (optional, it is only for your reference)
Update query payload
You can modify your query payload here! Edit your query, and click on the  . And yeah, your query is been updated.
. And yeah, your query is been updated.
If you want to update query from collection, you have to put query in query runner (click here to see how to set query in query runner runner) and do as stated above.
Copy query payload
If you want to copy your query payload, just click on the  and query in copied!
and query in copied!
Add new query
At one time, you want to clear the query runner! you want to add new query, it will reset runner and gives back an empty query runner!
To add new query, click on the  .
.
Add Headers and Variables to configure endpoint
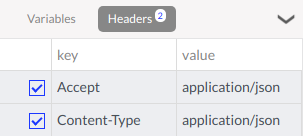
Here you can pass Headers and Variables to the config payload.

To add Headers, click on the header tab seen in the above image, pass header payload. To add Variables, Click on the variables tab and then pass variables payload.