Emitter collection
An emitter collection
An emitter collection
The Emitter collection holds your saved emitter payloads. The emitter may have multiple bodies and you can directly emit an emitter with payload with just one click.
The right bar organizes these all so easily. It keeps all bodies in a group which is having the same Emitter name.
You can Emit an event with any payload you have saved previously. and whenever you think that the emitter or it's payload is no longer in use, you can remove it too.

The right bar helps you to organize saved emitter payloads. It provides functionality stated below:
Your saved emitter will look like,

Also, you can rename emitter from here. To rename emitter, you just have to double click on emitter name, type new name and hit enter.
To emit an event from here, click on Emitter you want to open.

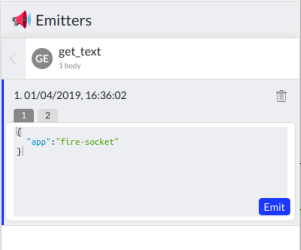
The emitter details will look like above image.
Emitter data includes emitter bodies. Emitter bodies are nothing but arguments you have passed in the emitter.
you can emit a particular event by clicking on the Emit button from the emitter bar.
Whenever you think that emitter is no longer in use, and you want to remove it. On deleting an emitter, it's all payloads will also get deleted.

Click on the Remove button to remove emitter.
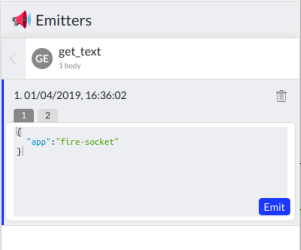
If you want to remove the emitter body, you can just click on the Remove button as shown in below image.